(New-and-Improved Version)As promised, here's a tutorial (hopefully the first of many) on some of the ways I use Photoshop's brushes. (For those of you who are already Photoshop experts, this will probably be a bit of a repeat. Oh, and for this tutorial, I'm using Photoshop 7. Anyone working with an earlier version won't be able to play along. If you have a later version, you'll have a few more bells and whistles, but the basics are the same.)
For the longest time, I had trouble painting from scratch in Photoshop. I just couldn't do the kind of things with the PS brushes that I could with traditional brushes. All that changed with the brush controls Adobe introduced in Photoshop 7 (which actually owes a big debt of gratitude to the Painter brush controls, from which PS "borrowed" liberally. But then they borrow from each other. Right? ;)
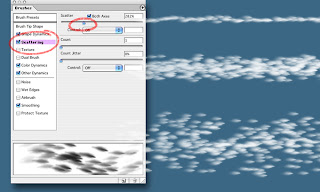
You'll find the brush controls on the "Brush" palette.

In a practical application using the old brushes, if I wanted to paint grass, I'd have to paint each blade individually. With the new brushes, I can paint an entire field of grass with just a few brush strokes.

Using the PS brush controls you can create brushes that have all kinds of variations and textures. There are controls for Shape, scattering, color, texture etc. Try experimenting a little, and you'll start to see the possibilities.
Here's one of the stock Photoshop brushes with a whole bunch of brush control variations turned on. (This a single stroke, by the way.)

In the following tutorial, I'll explain how I used Photoshop's brushes to paint the feathers on Cody from "Surf's Up - post #12".

The first thing I do when painting anything, whether traditionally or digitally, is choose an appropriate brush. I'm a big fan of letting the brush do the work. If I'm painting hair, I want to choose a brush that makes marks that look like hair. One of my favorite things about digital painting is you can make brushes that work like rubber stamps on steroids.
For painting Cody's feathers, I figured rather than trying to make brush strokes that look like feathers, why not paint a feather, and use
it as a brush. And that's exactly what I did.
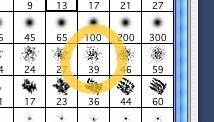
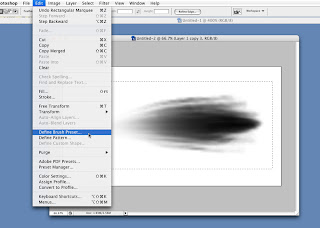
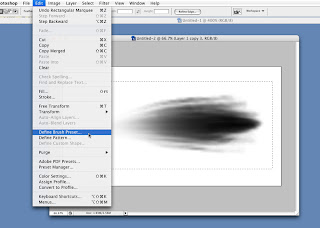
If you've never made a Photoshop brush...here's how you do it:
Any image can be turned into a brush. Photoshop uses gray scale info to make brushes. Simply put a selection marquee around an image you want to turn into a brush, and pull down the "Edit" menu to "Define Brush". In this case, a painting of a single penguin feather. Keep in mind that dark pixels will become your brush. (Black pixels will be solid, gray pixels will be semi-transparent, and white pixels will be empty space.)

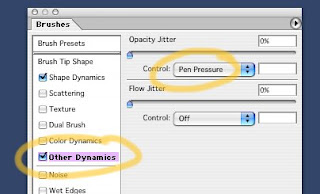
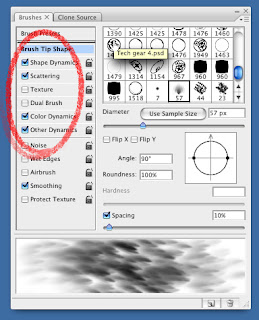
Once you've got your brush defined, you can do all sorts of fancy things with it by using the brush controls in the Brush Palette.
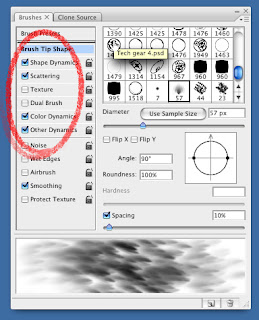
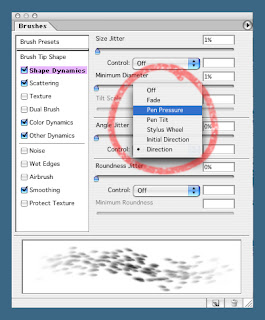
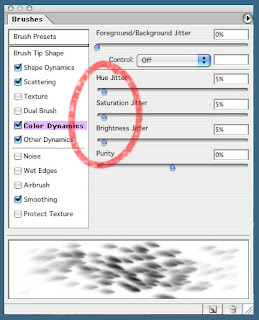
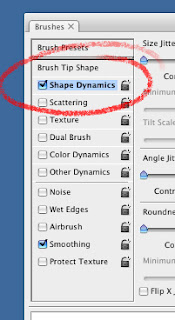
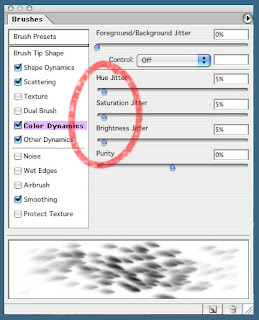
To add brush controls, click on the button that corresponds to the aspect you want to adjust (Shape Dynamic, Scatter, Texture etc.) Clicking the square turns the dynamic on or off. Clicking the word itself brings up an adjustment menu.

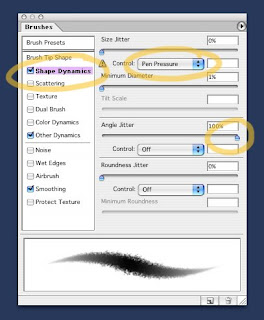
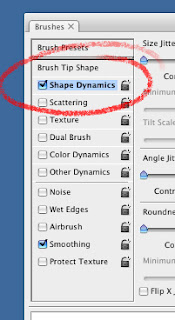
Here are the dynamics I used on one of my favorite feather brush:
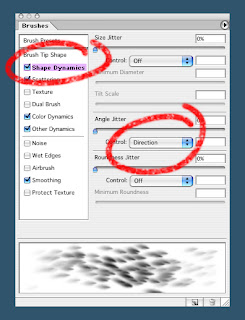
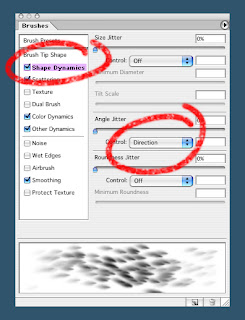
Shape Dynamics
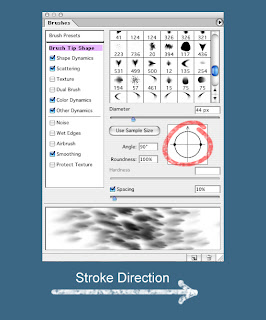
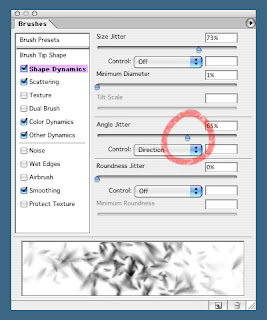
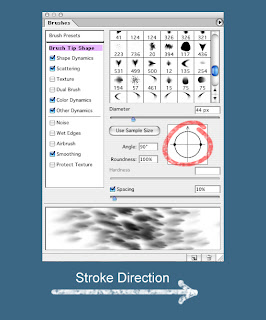
The only shape dynamic I use with this particular brush, is "Direction" which allows me to control the orientation of the "rubber stamped" brush strokes with the direction of my pen stroke. This makes "combing" the feathers (or hair) really easy. By rotating the compass looking thing on the brush palette, you can orient your brush to make marks that go with the direction of stroke...

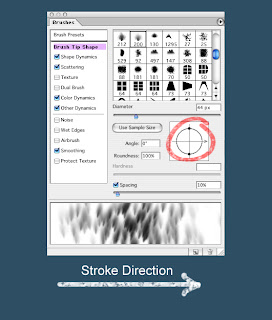
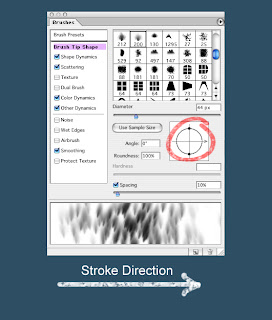
against the direction of stroke...

or anything in between.
Other shape dynamics that I use quit a bit (though not for this particular brush,) are:
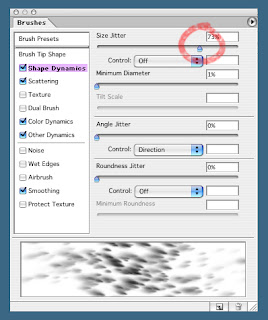
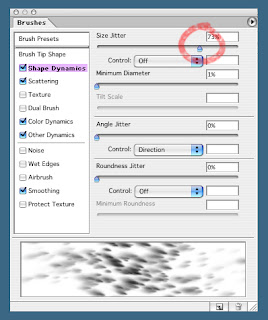
Size Jitter (variation)...
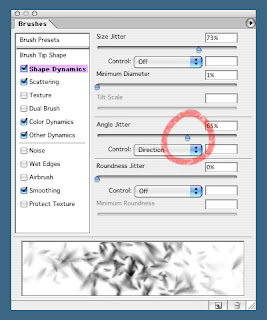
 Angle Jitter, which controls the rotation of the brush
Angle Jitter, which controls the rotation of the brush...

and
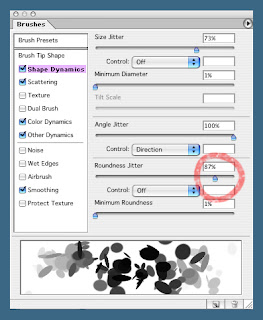
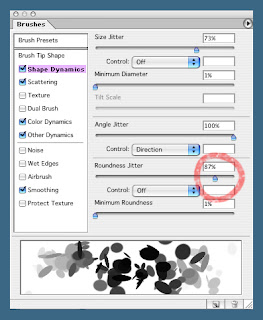
Roundness Jitter, which controls the squeeze of the brush (This has nothing to do with the round shape in this example. I used a round brush because the feather brush didn't show off the squeeze effect very well.)  Control
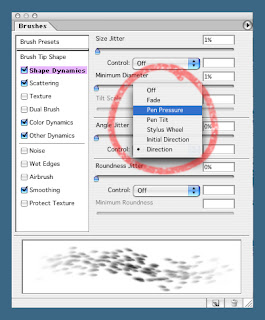
ControlAll of these dynamics, as well as most of the other brush dynamics can either be simply on or off, or they can be controlled by your stylus.
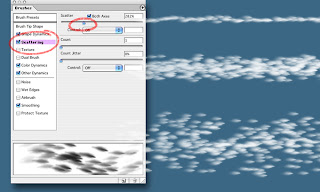
 Scattering
ScatteringScattering does exactly what it sounds like...it scatters your brush strokes. There are a few options for the amount and density of scatter. Try experimenting. I tend to change this dynamic often while I'm working, depending on my immediate need.

Color DynamicsThere are a number of ways to use the color dynamics. I tend to use it simply as a way of quickly getting subtle color variation into a scattered brush stroke. I do this by adjusting the Hue Jitter, Saturation Jitter, and Brightness jitter. Usually I set them all somewhere between 2% and 5% (higher if I want more color contrast).

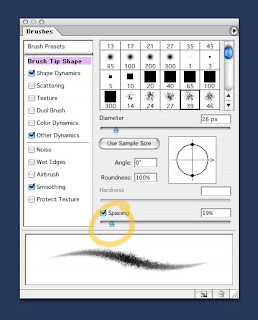
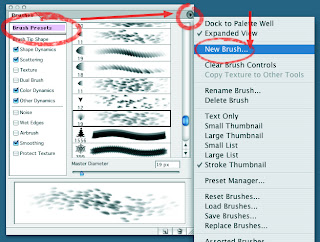
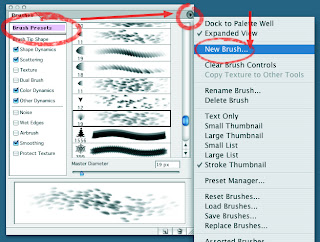
Once you've got your custom brush the way you like it, it's a good idea to save it so you can get back to it later. You can do that in the "Brush Presets" section of the brush palette. Click on the arrow at the top right (the list icon, for later versions of Photoshop), and pull down to New Brush.

So if you're still with me, it's time to start painting!
***Warning! Rule alert!***
This is an example of one method I used to paint feathers. It's by no means the only method. Please don't take this as the definitive way to work. I'm constantly breaking my own rules and trying to come up with different ways of doing things. It keeps things fresh, and forces me to not get too "technique-y".
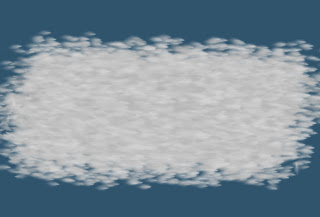
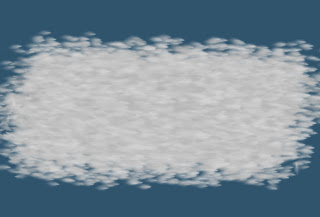
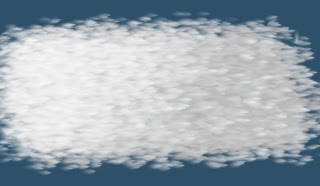
I'll start with a basic flat lay-in with all my brush dynamics turned on. Of course, when I say flat, I simply mean I'm not doing any rendering beyond what the color, shape and scattering dynamics do automatically. I usually start with a mid value color...

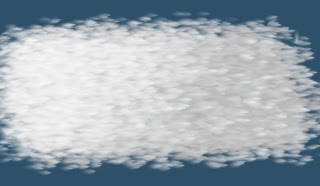
...and work my way outward, by building up my lights and shadows. Like with traditional media, I try to keep my lights opaque, and my shadows transparent, which makes the light areas pop out and the shadows recede.

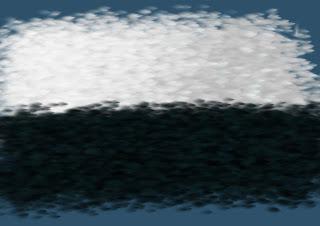
For the black feathers I do the same thing as I did for the light, just with a dark color. Normally, I'd do this on a second layer so I can work on the black areas and the white areas separately, as well as the transition areas. Again, I start flat (ish)...

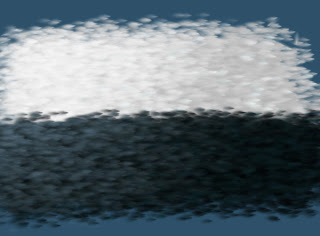
...and build up lighting as I go.

To control the transition area, I pull way back on the level of scatter, and adjust the spacing in order to give me a brush that's only a few feathers wide.
Here's another example of a finished feather painting.