Maybe.
All artwork and text is copyrighted by Paul Lasaine, unless otherwise attributed to the respective copyright owner. It is illegal to publish, print or reproduce any such artwork or text without written permission by the artist or copyright owners.
Welcome to my blog(s)! I have two. This one is for sketches, tutorials, and other "bloggish" stuff.
Be sure to visit my PORTFOLIO PAGE, where you'll find my real work.
Thursday, December 4, 2008
Rare Sketchbook Doodle
I don't tend to post sketchbook drawings...mostly because they're usually just shorthand notes for paintings, and not worth looking at. But this one I like. Durring my Dick Tracy days, I did a lot of these little city composition sketches. In fact, there was a while there, where I was doing them on an Etch A Sketch...just for fun. I actually got pretty good at it. Maybe I'll see if I can still do it, and post the results.
Saturday, November 22, 2008
Late Night Sketch
It's been a while. Couldn't sleep this evening, so while surfing the blogs, I came upon a nice painting by Erin Lamoreux where she used a square brush for leaves. I just had to try it. Thanks Erin!


Monday, July 21, 2008
Nintendo DS
Last year, my wife bought me a Nintendo DS with the hopes of using it as a digital sketch book. It's been sitting in the box since December, but I finally got all the necessary software and got it running last week.
Here are my first feeble attempts to paint on the thing. I have one thing to say...it ain't a Cintiq! The 2" screen, two brush choices (soft-round & hard-round), no undo function, and no selection tools are a long way from Photoshop CS3. But stripping all the bells and whistles away from the digital painting experience is quite humbling and darn good practice.
I'm going on a trip to Italy with my family soon and I'm taking it with me. Hopefully I'll have a few sketches to post when I get back. (And hopefully they'll be better than these!)


Here are my first feeble attempts to paint on the thing. I have one thing to say...it ain't a Cintiq! The 2" screen, two brush choices (soft-round & hard-round), no undo function, and no selection tools are a long way from Photoshop CS3. But stripping all the bells and whistles away from the digital painting experience is quite humbling and darn good practice.
I'm going on a trip to Italy with my family soon and I'm taking it with me. Hopefully I'll have a few sketches to post when I get back. (And hopefully they'll be better than these!)


Sunday, April 6, 2008
Quick Flower Sketch
I know it's been a while since I've posted. I've been very busy on a new film at Sony, and all my painting time is spent on stuff I can't post...for several years;(
In the meantime, I guess I'll just have to be better about finding time to paint for me. I painted the flowers below for practice. It went pretty quick...no more than an hour.

Based on a photo by Francis Fukuyama.
In the meantime, I guess I'll just have to be better about finding time to paint for me. I painted the flowers below for practice. It went pretty quick...no more than an hour.

Based on a photo by Francis Fukuyama.
Thursday, February 28, 2008
Photoshop "Pencil" Brush
Ever wish there was a decent pencil brush in Photoshop? You can make one.
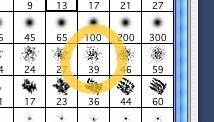
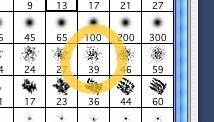
1. Start with this brush. It's one of the standard Photoshop brushes.

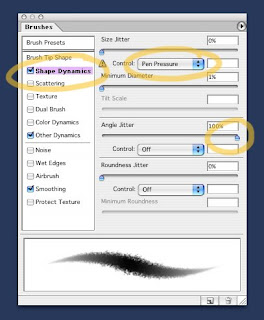
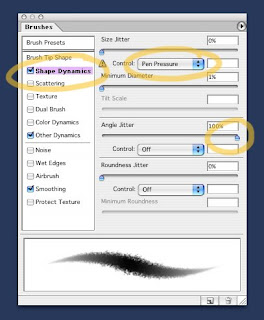
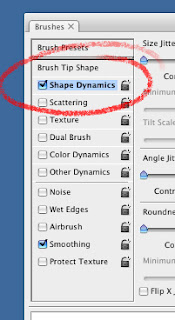
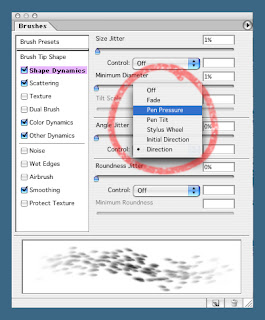
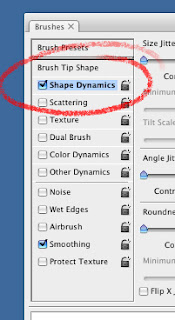
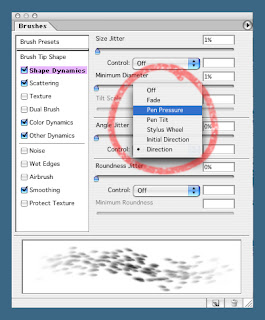
2. In the Shape Dynamics section of the Brushes palette, set the Size Control to Pen Pressure and set the Angle jitter to 100%.

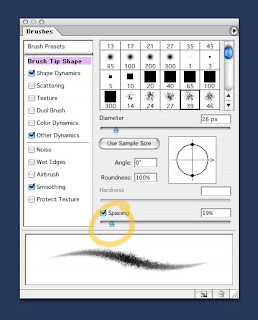
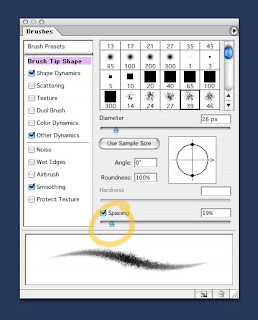
3. Next, in the Brush Tip Shapes section, set the Spacing to something like 20%. Spacing will control what looks like paper-grain.
(Note: as with all brushes, if the spacing is set too low, you run the risk of bogging down the speed performance of the brush...especially with large brushes.)

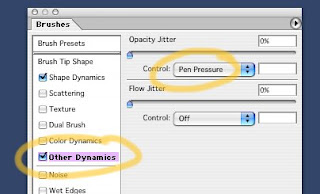
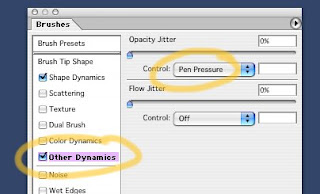
This is the basic brush, but you can always add other dynamics. I'll often add an opacity control to the brush (found in "Other Dynamics"), so I can get the effect of a light touch.

Remember, these dynamics can be adjusted depending upon your needs. For instance, if you don't want your pencil co come to a sharp point at low pressure, turn down the Size Control (from step 1). Or turn it off entirely.
OK, that's pretty much it. Now go draw!
1. Start with this brush. It's one of the standard Photoshop brushes.

2. In the Shape Dynamics section of the Brushes palette, set the Size Control to Pen Pressure and set the Angle jitter to 100%.

3. Next, in the Brush Tip Shapes section, set the Spacing to something like 20%. Spacing will control what looks like paper-grain.
(Note: as with all brushes, if the spacing is set too low, you run the risk of bogging down the speed performance of the brush...especially with large brushes.)

This is the basic brush, but you can always add other dynamics. I'll often add an opacity control to the brush (found in "Other Dynamics"), so I can get the effect of a light touch.

Remember, these dynamics can be adjusted depending upon your needs. For instance, if you don't want your pencil co come to a sharp point at low pressure, turn down the Size Control (from step 1). Or turn it off entirely.
OK, that's pretty much it. Now go draw!
Saturday, January 12, 2008
Lily Pond Floor Mat
OK, this is one of the stranger projects I've worked on. It's a hand painted floor mat. Yes, a floor mat. The idea came from my mother-in -law (also an artist) who did something similar in her kitchen. My wife wanted one too.
It's acrylic on very thick canvas...varnished heavily. Yes you can walk on it:)


It's acrylic on very thick canvas...varnished heavily. Yes you can walk on it:)


Tuesday, January 8, 2008
Photoshop Brush Tutorial
(New-and-Improved Version)
As promised, here's a tutorial (hopefully the first of many) on some of the ways I use Photoshop's brushes. (For those of you who are already Photoshop experts, this will probably be a bit of a repeat. Oh, and for this tutorial, I'm using Photoshop 7. Anyone working with an earlier version won't be able to play along. If you have a later version, you'll have a few more bells and whistles, but the basics are the same.)
For the longest time, I had trouble painting from scratch in Photoshop. I just couldn't do the kind of things with the PS brushes that I could with traditional brushes. All that changed with the brush controls Adobe introduced in Photoshop 7 (which actually owes a big debt of gratitude to the Painter brush controls, from which PS "borrowed" liberally. But then they borrow from each other. Right? ;)
You'll find the brush controls on the "Brush" palette.

In a practical application using the old brushes, if I wanted to paint grass, I'd have to paint each blade individually. With the new brushes, I can paint an entire field of grass with just a few brush strokes.

Using the PS brush controls you can create brushes that have all kinds of variations and textures. There are controls for Shape, scattering, color, texture etc. Try experimenting a little, and you'll start to see the possibilities.
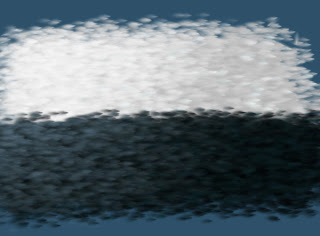
Here's one of the stock Photoshop brushes with a whole bunch of brush control variations turned on. (This a single stroke, by the way.)

In the following tutorial, I'll explain how I used Photoshop's brushes to paint the feathers on Cody from "Surf's Up - post #12".

The first thing I do when painting anything, whether traditionally or digitally, is choose an appropriate brush. I'm a big fan of letting the brush do the work. If I'm painting hair, I want to choose a brush that makes marks that look like hair. One of my favorite things about digital painting is you can make brushes that work like rubber stamps on steroids.
For painting Cody's feathers, I figured rather than trying to make brush strokes that look like feathers, why not paint a feather, and use it as a brush. And that's exactly what I did.
If you've never made a Photoshop brush...here's how you do it:
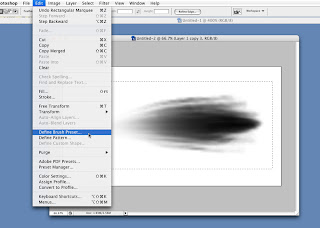
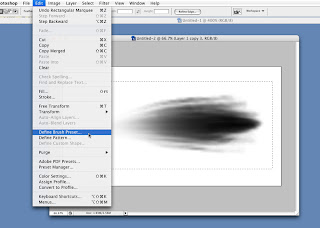
Any image can be turned into a brush. Photoshop uses gray scale info to make brushes. Simply put a selection marquee around an image you want to turn into a brush, and pull down the "Edit" menu to "Define Brush". In this case, a painting of a single penguin feather. Keep in mind that dark pixels will become your brush. (Black pixels will be solid, gray pixels will be semi-transparent, and white pixels will be empty space.)

Once you've got your brush defined, you can do all sorts of fancy things with it by using the brush controls in the Brush Palette.
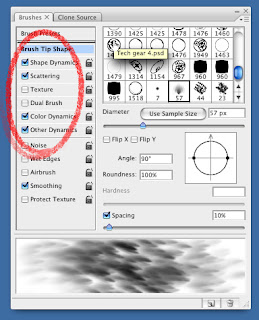
To add brush controls, click on the button that corresponds to the aspect you want to adjust (Shape Dynamic, Scatter, Texture etc.) Clicking the square turns the dynamic on or off. Clicking the word itself brings up an adjustment menu.

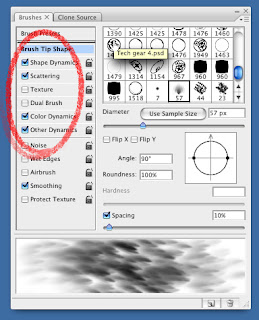
Here are the dynamics I used on one of my favorite feather brush:
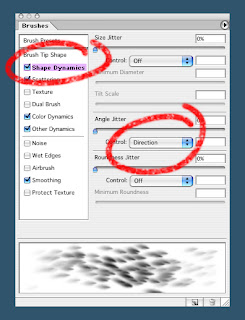
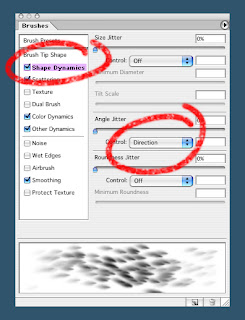
Shape Dynamics

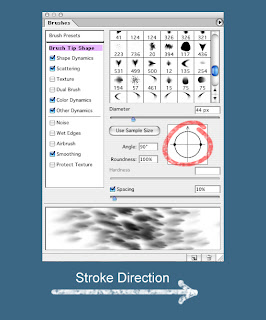
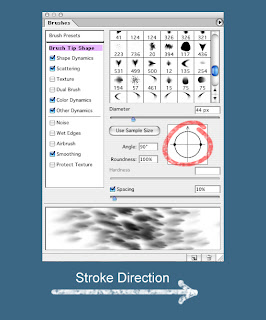
The only shape dynamic I use with this particular brush, is "Direction" which allows me to control the orientation of the "rubber stamped" brush strokes with the direction of my pen stroke. This makes "combing" the feathers (or hair) really easy. By rotating the compass looking thing on the brush palette, you can orient your brush to make marks that go with the direction of stroke...

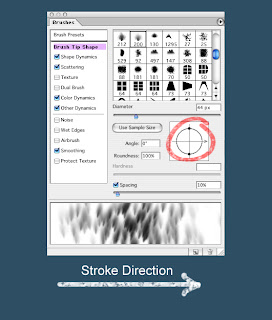
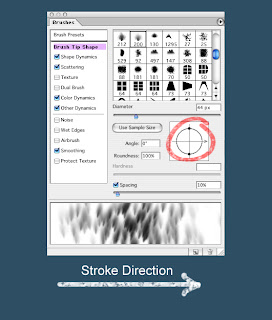
against the direction of stroke...

or anything in between.
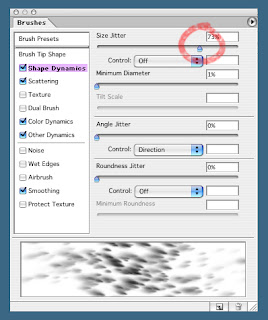
Other shape dynamics that I use quit a bit (though not for this particular brush,) are:
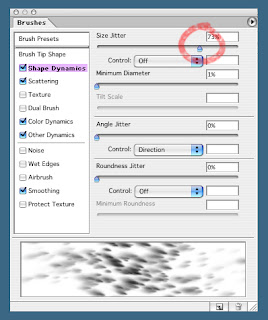
Size Jitter (variation)...

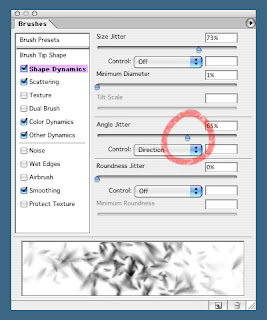
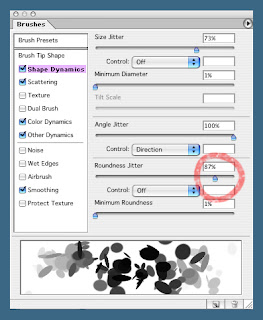
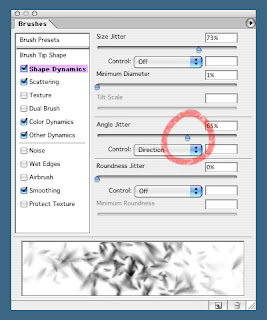
Angle Jitter, which controls the rotation of the brush...

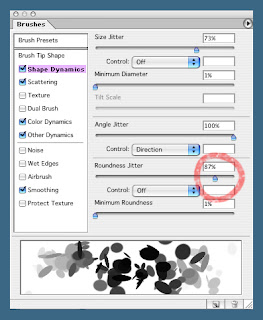
and Roundness Jitter, which controls the squeeze of the brush (This has nothing to do with the round shape in this example. I used a round brush because the feather brush didn't show off the squeeze effect very well.)

Control
All of these dynamics, as well as most of the other brush dynamics can either be simply on or off, or they can be controlled by your stylus.

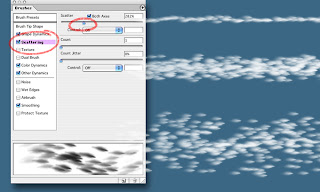
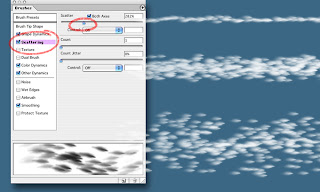
Scattering
Scattering does exactly what it sounds like...it scatters your brush strokes. There are a few options for the amount and density of scatter. Try experimenting. I tend to change this dynamic often while I'm working, depending on my immediate need.

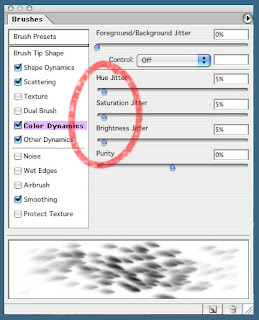
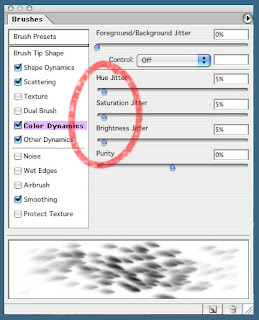
Color Dynamics
There are a number of ways to use the color dynamics. I tend to use it simply as a way of quickly getting subtle color variation into a scattered brush stroke. I do this by adjusting the Hue Jitter, Saturation Jitter, and Brightness jitter. Usually I set them all somewhere between 2% and 5% (higher if I want more color contrast).

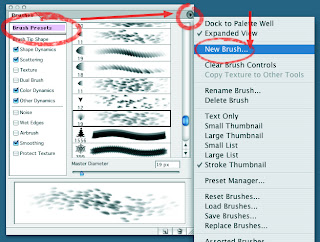
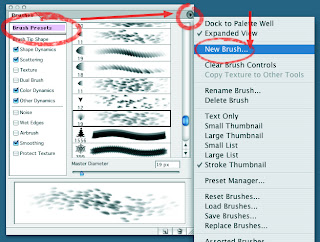
Once you've got your custom brush the way you like it, it's a good idea to save it so you can get back to it later. You can do that in the "Brush Presets" section of the brush palette. Click on the arrow at the top right (the list icon, for later versions of Photoshop), and pull down to New Brush.

So if you're still with me, it's time to start painting!
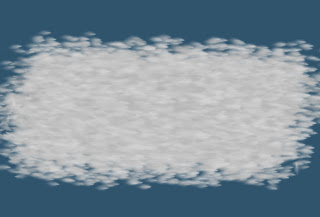
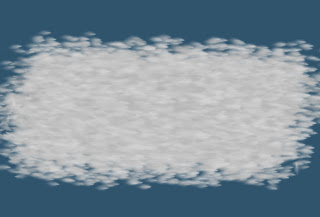
I'll start with a basic flat lay-in with all my brush dynamics turned on. Of course, when I say flat, I simply mean I'm not doing any rendering beyond what the color, shape and scattering dynamics do automatically. I usually start with a mid value color...

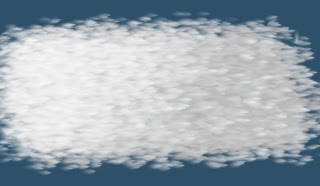
...and work my way outward, by building up my lights and shadows. Like with traditional media, I try to keep my lights opaque, and my shadows transparent, which makes the light areas pop out and the shadows recede.

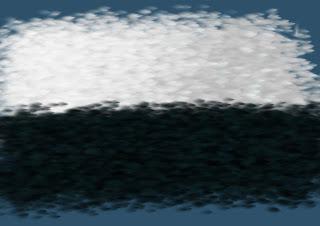
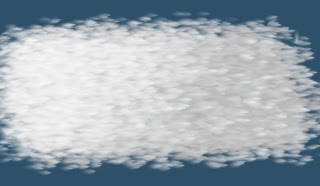
For the black feathers I do the same thing as I did for the light, just with a dark color. Normally, I'd do this on a second layer so I can work on the black areas and the white areas separately, as well as the transition areas. Again, I start flat (ish)...

...and build up lighting as I go.

To control the transition area, I pull way back on the level of scatter, and adjust the spacing in order to give me a brush that's only a few feathers wide.
Here's another example of a finished feather painting.

As promised, here's a tutorial (hopefully the first of many) on some of the ways I use Photoshop's brushes. (For those of you who are already Photoshop experts, this will probably be a bit of a repeat. Oh, and for this tutorial, I'm using Photoshop 7. Anyone working with an earlier version won't be able to play along. If you have a later version, you'll have a few more bells and whistles, but the basics are the same.)
For the longest time, I had trouble painting from scratch in Photoshop. I just couldn't do the kind of things with the PS brushes that I could with traditional brushes. All that changed with the brush controls Adobe introduced in Photoshop 7 (which actually owes a big debt of gratitude to the Painter brush controls, from which PS "borrowed" liberally. But then they borrow from each other. Right? ;)
You'll find the brush controls on the "Brush" palette.

In a practical application using the old brushes, if I wanted to paint grass, I'd have to paint each blade individually. With the new brushes, I can paint an entire field of grass with just a few brush strokes.

Using the PS brush controls you can create brushes that have all kinds of variations and textures. There are controls for Shape, scattering, color, texture etc. Try experimenting a little, and you'll start to see the possibilities.
Here's one of the stock Photoshop brushes with a whole bunch of brush control variations turned on. (This a single stroke, by the way.)

In the following tutorial, I'll explain how I used Photoshop's brushes to paint the feathers on Cody from "Surf's Up - post #12".

The first thing I do when painting anything, whether traditionally or digitally, is choose an appropriate brush. I'm a big fan of letting the brush do the work. If I'm painting hair, I want to choose a brush that makes marks that look like hair. One of my favorite things about digital painting is you can make brushes that work like rubber stamps on steroids.
For painting Cody's feathers, I figured rather than trying to make brush strokes that look like feathers, why not paint a feather, and use it as a brush. And that's exactly what I did.
If you've never made a Photoshop brush...here's how you do it:
Any image can be turned into a brush. Photoshop uses gray scale info to make brushes. Simply put a selection marquee around an image you want to turn into a brush, and pull down the "Edit" menu to "Define Brush". In this case, a painting of a single penguin feather. Keep in mind that dark pixels will become your brush. (Black pixels will be solid, gray pixels will be semi-transparent, and white pixels will be empty space.)

Once you've got your brush defined, you can do all sorts of fancy things with it by using the brush controls in the Brush Palette.
To add brush controls, click on the button that corresponds to the aspect you want to adjust (Shape Dynamic, Scatter, Texture etc.) Clicking the square turns the dynamic on or off. Clicking the word itself brings up an adjustment menu.

Here are the dynamics I used on one of my favorite feather brush:
Shape Dynamics

The only shape dynamic I use with this particular brush, is "Direction" which allows me to control the orientation of the "rubber stamped" brush strokes with the direction of my pen stroke. This makes "combing" the feathers (or hair) really easy. By rotating the compass looking thing on the brush palette, you can orient your brush to make marks that go with the direction of stroke...

against the direction of stroke...

or anything in between.
Other shape dynamics that I use quit a bit (though not for this particular brush,) are:
Size Jitter (variation)...

Angle Jitter, which controls the rotation of the brush...

and Roundness Jitter, which controls the squeeze of the brush (This has nothing to do with the round shape in this example. I used a round brush because the feather brush didn't show off the squeeze effect very well.)

Control
All of these dynamics, as well as most of the other brush dynamics can either be simply on or off, or they can be controlled by your stylus.

Scattering
Scattering does exactly what it sounds like...it scatters your brush strokes. There are a few options for the amount and density of scatter. Try experimenting. I tend to change this dynamic often while I'm working, depending on my immediate need.

Color Dynamics
There are a number of ways to use the color dynamics. I tend to use it simply as a way of quickly getting subtle color variation into a scattered brush stroke. I do this by adjusting the Hue Jitter, Saturation Jitter, and Brightness jitter. Usually I set them all somewhere between 2% and 5% (higher if I want more color contrast).

Once you've got your custom brush the way you like it, it's a good idea to save it so you can get back to it later. You can do that in the "Brush Presets" section of the brush palette. Click on the arrow at the top right (the list icon, for later versions of Photoshop), and pull down to New Brush.

So if you're still with me, it's time to start painting!
***Warning! Rule alert!***
This is an example of one method I used to paint feathers. It's by no means the only method. Please don't take this as the definitive way to work. I'm constantly breaking my own rules and trying to come up with different ways of doing things. It keeps things fresh, and forces me to not get too "technique-y".I'll start with a basic flat lay-in with all my brush dynamics turned on. Of course, when I say flat, I simply mean I'm not doing any rendering beyond what the color, shape and scattering dynamics do automatically. I usually start with a mid value color...

...and work my way outward, by building up my lights and shadows. Like with traditional media, I try to keep my lights opaque, and my shadows transparent, which makes the light areas pop out and the shadows recede.

For the black feathers I do the same thing as I did for the light, just with a dark color. Normally, I'd do this on a second layer so I can work on the black areas and the white areas separately, as well as the transition areas. Again, I start flat (ish)...

...and build up lighting as I go.

To control the transition area, I pull way back on the level of scatter, and adjust the spacing in order to give me a brush that's only a few feathers wide.
Here's another example of a finished feather painting.

Daniel Simon
Ok, if you're into hi-tech stuff, and vehicle design, and you want to make your eyeballs bleed, check out this guy's work. He's got a brand new book out with Design Studio Press called Cosmic Moters. It will make you cry.


Subscribe to:
Posts (Atom)
